jfinal与bootstrap的登出实战
本文共 3225 字,大约阅读时间需要 10 分钟。
版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/48546145
前言:本篇推出“jfinal与bootstrap的登出实战”,旨在介绍如果通过a标签弹出登出确认框,然后发送退出请求到jfinal,然后再刷新页面的做法。主要难点在于1.如果通过a标签的内容弹出登出确认框,2.如何通过a标签刷新对应弹出的页面。
前端技术
1.构建a标签
退出
注意: 1. target=”ajaxTodo”,指定a标签要通过ajax发起请求。 2. callback=”ajaxDone”,指定a标签回调函数 3. atitle=”你确定要退出吗?”,指定确认信息
2.初始化a标签ajax事件
function initUI(_box) { var $p = $(_box || document); // dwz.ajax.js if ($.fn.ajaxTodo) { $("a[target=ajaxTodo]", $p).ajaxTodo(); }} 注意: 1. 页面加载完成后执行initUI方法,使target为ajaxTodo的a标签具有指定的ajaxTodo方法。
3.a标签的ajax请求
function ajaxTodo(url, callback) { var $callback = callback; if (!$.isFunction($callback)) { $callback = eval('(' + callback + ')'); } var forwardUrl = window.location.href; if (url.indexOf("?") != -1) { url += "&forwardUrl=" + forwardUrl; } else { url += "?forwardUrl=" + forwardUrl; } $.ajax({ type : 'POST', url : url, dataType : "json", cache : false, success : $callback, error : YUNM.ajaxError });} 注意: 1. forwardUrl 记录登出的页面
4.为jquery对象增加ajaxTodo方法
$.fn.extend({ ajaxTodo : function() { return this.each(function() { var $this = $(this); $this.click(function(event) { var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first")); YUNM.debug(url); if (!url.isFinishedTm()) { $.showErr($this.attr("warn")); return false; } var title = $this.attr("atitle"); if (title) { $.showConfirm(title, function() { ajaxTodo(url, $this.attr("callback")); }); } else { ajaxTodo(url, $this.attr("callback")); } event.preventDefault(); }); }); },}); 5.回调函数
function ajaxDone(json) { YUNM.ajaxDone(json); if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) { // 如果指定了后调转页面,进行调转 if (json.forwardUrl) { location.href = json.forwardUrl; } }} 6.弹出weebox确认框
$.showConfirm = function(str, funcok, funcclose) { var okfunc = function() { $.weeboxs.close("yunm_confirm_box"); funcok.call(); }; $.weeboxs.open(str, { boxid : 'yunm_confirm_box', contentType : 'text', showButton : true, showCancel : true, showOk : true, title : '确认', width : 280, type : 'wee', onopen : function() { init_ui_button(); }, onclose : funcclose, onok : okfunc });};function init_ui_button() { $("button.ui-button[init!='init']").each(function(i, o) { $(o).attr("init", "init"); // 为了防止重复初始化 $(o).ui_button(); });} jfinal技术
public void logout() { if (getSession().getAttribute("username") != null) { // 清除session getSession().removeAttribute("username"); } ajaxDoneSuccess("登出成功!"); renderJson(); } 增加logout方法。
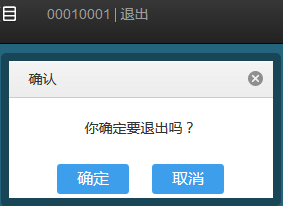
效果
你可能感兴趣的文章
关于 PChar 串的结束 - 给 "厨师" 的回复
查看>>
day3-Nfs
查看>>
day4-Httpd
查看>>
Linux下STM32工程搭建
查看>>
pstree
查看>>
RHCS多节点部署应用企业环境
查看>>
Apache反向代理Tomcat(mod_proxy方式)
查看>>
安装Gitlab 10.5.2社区版
查看>>
cut命令详解
查看>>
linux知识散记(1)-----64位的系统运行32位程序
查看>>
只有坚持,坚持,在坚持,才能取得最后的成功
查看>>
常用的加密算法--对称加密
查看>>
shell学习之xargs
查看>>
360手机卫士获2011移动互联网最佳应用
查看>>
网络出现故障 托福网考遭遇“卡壳”
查看>>
戴尔携手微软:开发私有云系统
查看>>
S3c2410_SDIO_调试笔记<一>
查看>>
zabbix监控windows tcp连接数
查看>>
Java5线程并发库之其他同步工具类
查看>>
MySQL5.5源码包和5.6源码包安装
查看>>